Googleスプレッドシートの”表(テーブル)”をHTMLに変換「ポチッとテーブル」(GAS)版

Googleスプレッドシートの表をHTMLにする際に、以下の問題にぶつかることがよくあります。
- コード化するのが面倒くさい
- セル結合に対応しにくい
- 背景色・文字色も変えたい
WordPressやGoogle Siteなどのサイトに入れ込む際にはどうしても必要ですが、本当に面倒なのであまり対応したくないものですよね。筆者も、基本的にコードを手打ちするのが嫌いで、すべて自動化しています。
Googleスプレッドシートにある表をHTMLに変換すべくスプレッドシートの「Gas(Google Apps Script)」で、シートにある表をHTMLのコードに変換する「ポチッとテーブル」を制作しました。
- スプレッドシートの表をHTMLに変換できる
- セル結合や背景色なども設定できる
→つまり、表(テーブル)をサクッとHTML化して時間を短縮できるツールです。
編集権限のあるGoogleアカウントがあれば誰でも使えて、表を作ったらボタンを押して実行するだけです。実際に作ってみましたが、枠線は上下左右のそれぞれを取得しなければならなかったり、セル結合の処理で条件を指定したりするなど「正直、自作するには手間と時間がかかる」ものです。



「ポチッとテーブル」は500円(税込)の買い切りで、購入後にスプレッドシートをフォルダにコピーするだけで利用を開始できます。CSS(いわゆる見た目)はすべてstyleとして指定しているので、そのままの見た目を反映できます。
個人利用の範囲であれば、Gasに書かれたコードを改変しても問題ありませんし、ライターに配布しても構いません(カスタマイズはお問い合わせより、相談していただければ柔軟にお見積りします)。
詳細な使い方のマニュアルもスプレッドシートに添付していますので、ぜひご利用ください。

目次-気になる内容だけ読む-
ポチッとテーブルの主な機能
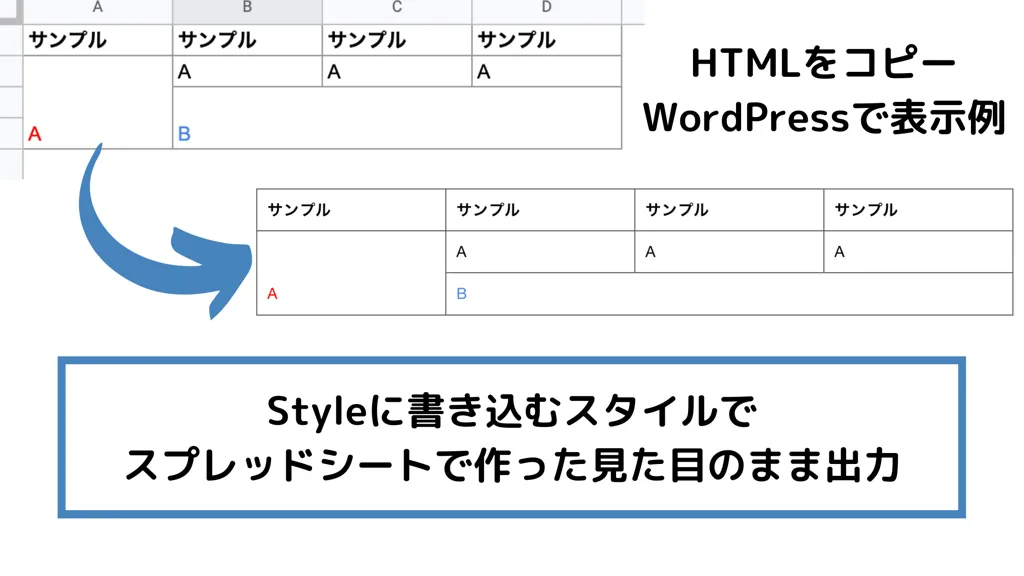
ポチッとテーブルは、対象となるGoogleスプレッドシートの表をHTMLに変換し、メッセージボックスで出力する時短ツールです。セル結合や背景色・文字色を読み込むため、スプレッドシート上でお好きなスタイルを設定してから出力できます。
主な機能は、以下のとおりです。
- スプレッドシートにある表をHTMLへ変換する
- シートを複製して表を増やせる
スプレッドシート表のHTML変換

Googleスプレッドシートに特定のシートを作成し、A1セルから記述した表をHTMLへ変換できます。
表の枠線から文字色、背景色を含む細かい以下の設定をHTMLのStyleに反映するので、手作業で書き込む必要がなくなります。
- セル結合
- 背景色(バックグラウンドカラー)
- 文字色(フォントカラー)
- フォントサイズ
- 太字(NormalまたはBoldの2種類)
- イタリック
- 取り消し線(※)
- アンダーライン
- テキストの位置(左・右・中央)
- テキストの配置(上・下・中央)
- 枠線
- 枠線の色
(※)取り消し線とアンダーラインはどちらか一方。どちらも設定されている場合にはアンダーラインが優先。
取得が安定的に可能な範囲でのみの動作ですが、おそらくほぼ問題なくカバーできているはずです。筆者が使いながら調整しているため、ご要望等があればお問い合わせよりご連絡ください。
なお、サイト等に使う場合に「フォントファミリーの設定で使いにくさが高まる」ため、付属しておりません。必要に応じて追加してください。
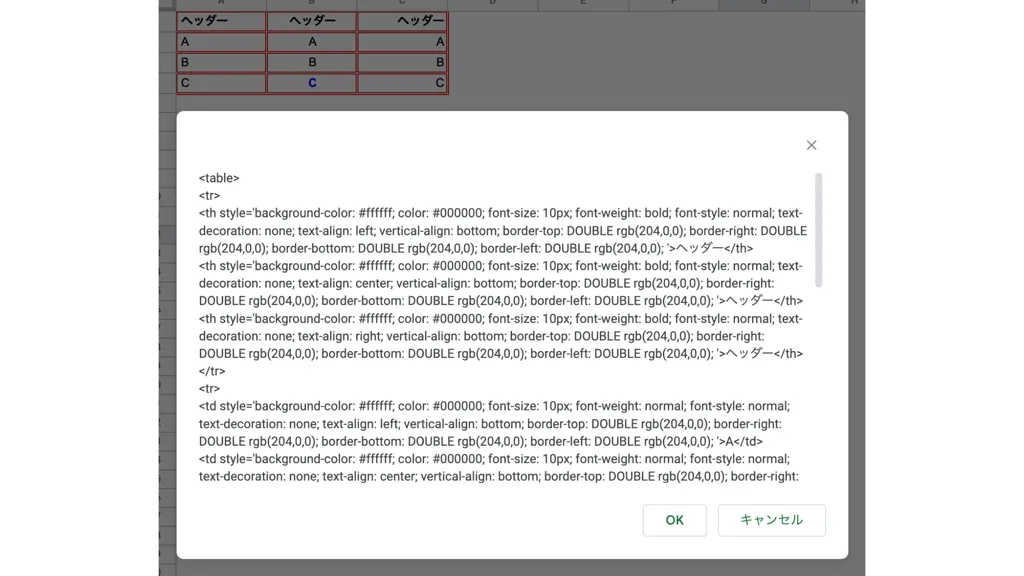
表のthタグの設定は太字で対応
表をHTML化する際にネックとなるのが、<td>を<th>(いわゆるヘッダー)に変換する方法です。
ポチッとテーブルでは、ヘッダーに変換したい部分だけ太字を反映していただければ、自動的に<td>を<th>に変換されます。
なお、TBODY(tbody)には対応していません。
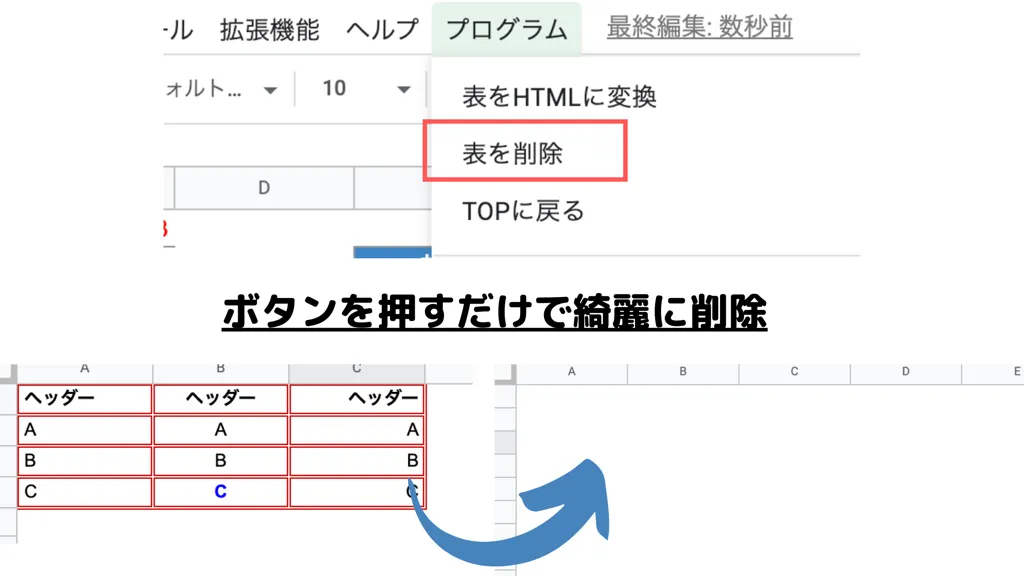
作った表を削除する

Googleスプレッドシートで開いているシートに書いた表は、ボタン1つで簡単に削除できます。すべての設定をリセットした後に、枠線を白で設定することで白いキャンバスを作っています。
必要なくなった表を消すときに、面倒な書式のリセットを行う必要はありません。もちろん、シートを削除して新しく作成して使う方法でも動作に問題はありませんので、ご安心ください。
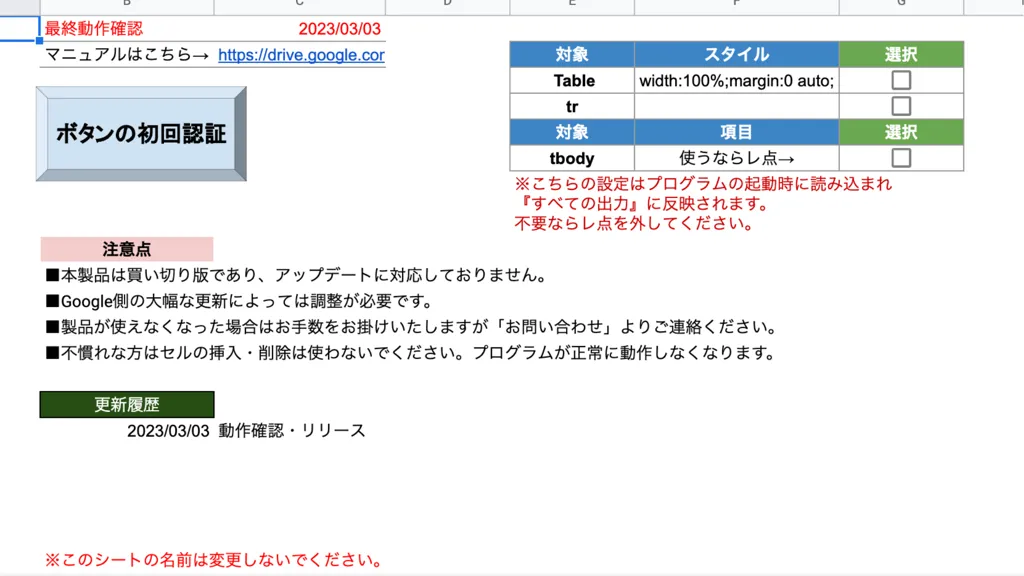
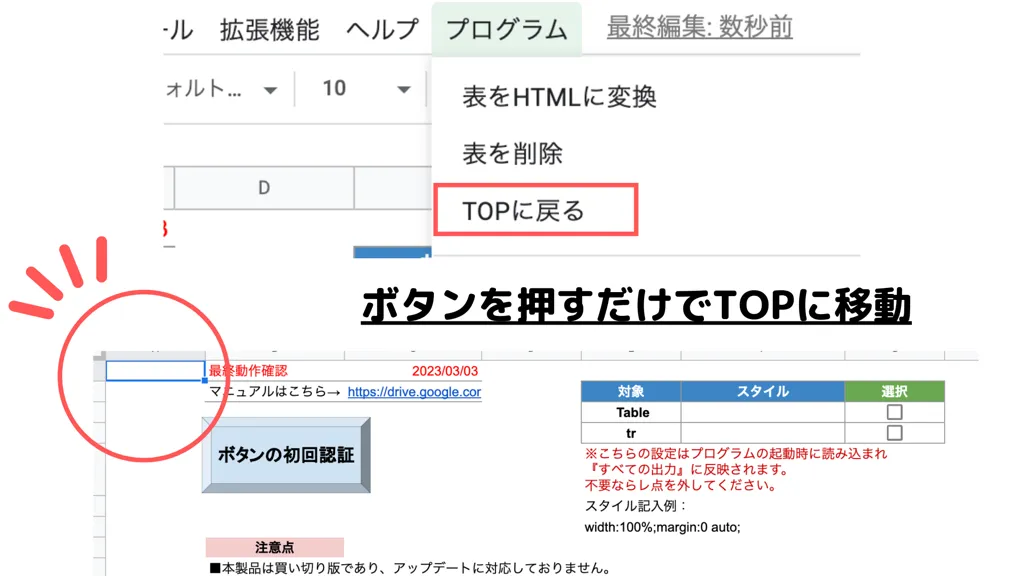
設定画面まですぐ戻れる

Googleスプレッドシートで表を作り込んだあと、オプションを設定するために画面を移動するときもボタン1つで実現できます。
オプションは、以下の2つが用意されています。
- テーブルタグにStyleを反映する
- trタグにStyleを反映する→入れ込みたいスタイルを記述しておくだけで、何度も使いまわせます。
プログラムのメニューから「TOPに戻る」を選択していただくだけで、A1セルへいつでもすぐに戻れますから、スタイルを更新する際に役立ちます。
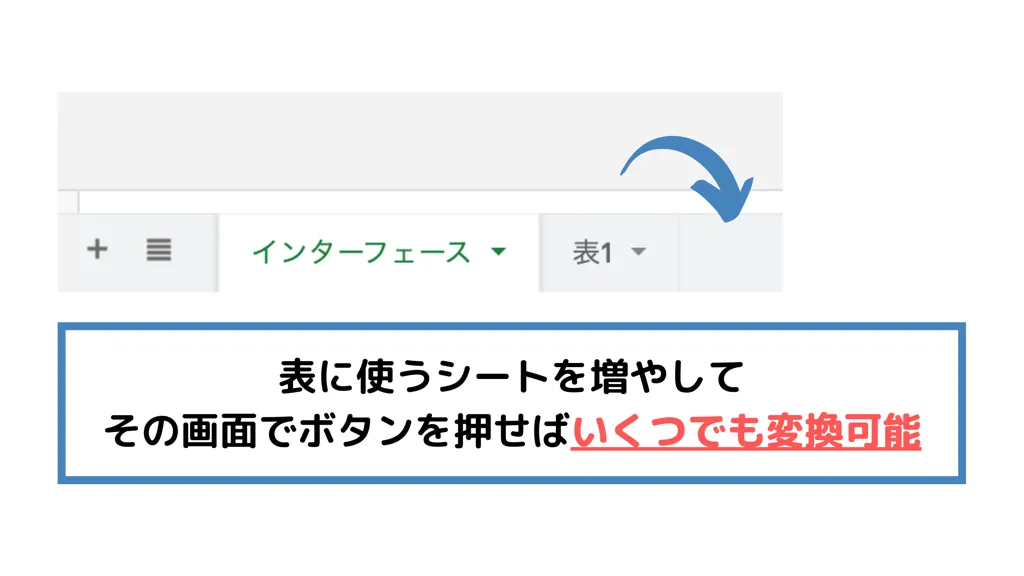
シートを複製して表を増やせる

ポチッとテーブルでは、開いているシートにある表をHTMLへ変換します。そのため、シートを複製して新しい表を作れば、何度も使い回して使えるのが利点です。
シート名に何を表す表なのかを書いておくと、管理しやすくなるのでおすすめです。スプレッドシートはコピーすると、Google Apps Scriptも一緒に複製でき、シート名で媒体やページのタイトルなどを設定してコンテンツごとにわけるのも1つの方法です。
ポチッとテーブルに寄せられるよくある質問
ポチッとテーブルでHTML変換の対象となる表はどこまで?
スプレッドシートでアクティブ(開いている)シートにあるA1から表がある範囲までを対象としています。自動的にデータとして読み込むため、縦や横に表を大きく広げても問題ありません。
どのように判断してHTML化されていますか?
スプレッドシート上にある表をデータとして読み取り、書式設定やカラーをGASで反映しています。そのため、背景色から文字色、セル結合にまで対応できます。
ポチッとテーブルで表が正常にHTMLへ変換できないのはなぜですか?
表にHTMLへ変換できないものを含んでいる可能性があります。表の中にリストが埋め込まれている(ネスト構造)、複数のフォントサイズを指定しているなどが挙げられます。また、A1セルから書き始めているか、別の場所にデータが入っていないかを確認してください。
表の範囲をコピーしていただき、シートのデータを削除(ボタンから実行)して貼り付けると、正常に動作する場合があります。(エクセルからコピー・貼り付けした表には未対応)
入力したデータはどこかに送信されますか?
購入されたスプレッドシートからデータを収集したり、テキストを読み込んだりはしません。あくまでも記載されている表をHTMLへ変換し、ログとして出力しているだけです。
入力したクレジットカードの情報やアドレスはどうなりますか?
Stripeによる決済を採用しており、個人によるクレジットカード情報の収集・保管は行っておりません。また、入力されたアドレスにつきましても同様です。
購入したスプレッドシートのプログラムが動かなくなったときは?
作者のミスによって動作しない場合に限り、無償で修正しますので、お問い合わせください。本製品は毎月動作を確認していますが、Google側のアップデートによって正常に動作しなくなる場合があります。
フォルダの保存先は変更できますか?
フォルダの保存先を任意の場所に変更することもできます。方法は2種類ありますので、ご自身に合ったものをお選びください。
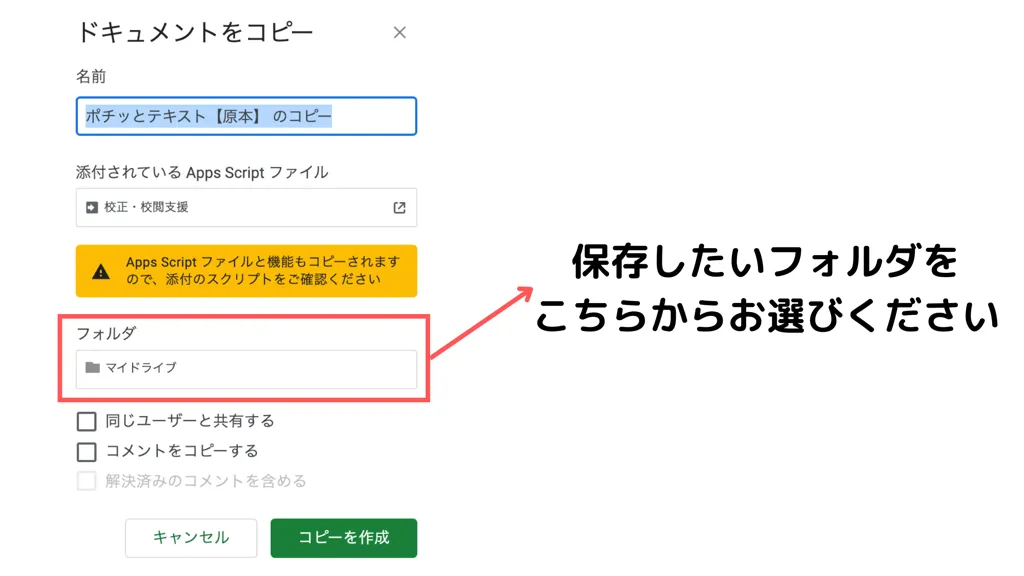
①コピーする際に指定する
スプレッドシートをコピーする際に、フォルダを指定できます。

なお、保存したフォルダでは「編集者」の権限が必要です。閲覧者等では、プログラムの実行においてエラーが発生します。
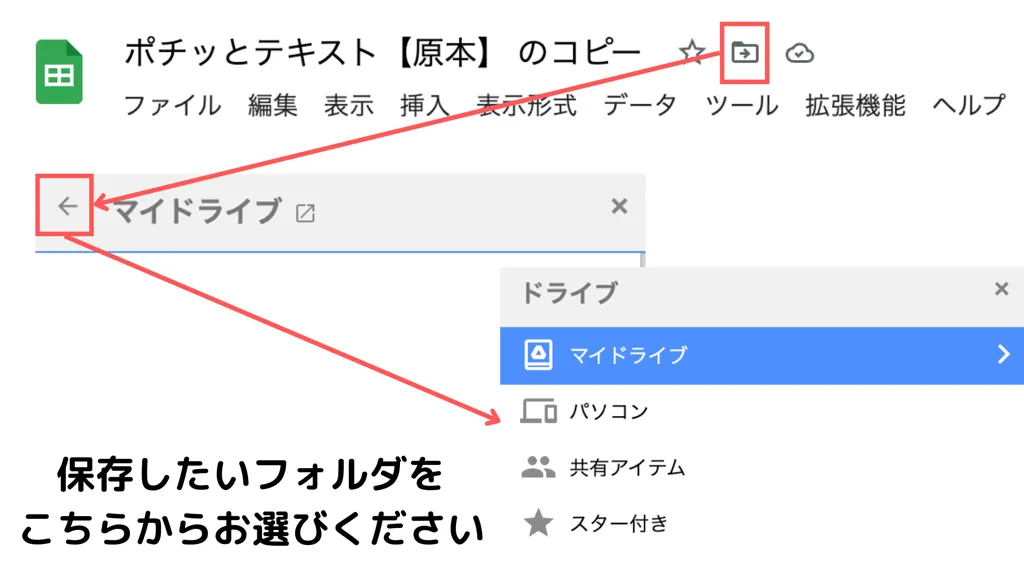
②コピーした後に移動する
スプレッドシートをコピーしたあとに、フォルダを指定できます。

こちらも同様に、権限の付与が正しく行われている必要がありますので、ご注意ください。
記述されているコードが汚くて読めません。
個人で利用していたもの(そもそも作りながら育てたもの)をベースに、不要部分をカットした製品ですので、いわゆるスパゲッティーコードと呼ばれる状態のままです。
本当に申し訳ないのですが、「動けば良い→テストを続ける→整理して綺麗にする」という形でリリースしているため、今後の対応をお待ちください。
ポチッとテーブルのダウンロード

「ポチッとテーブル」は500円(税込)の買い切りで、購入後にスプレッドシートをフォルダにコピーするだけで利用を開始できます。CSS(いわゆる見た目)はすべてstyleとして指定しているので、そのままの見た目を反映できます。
個人利用の範囲であれば、Gasに書かれたコードを改変しても問題ありません。
»利用規約はこちら
