【必見】CMSの入稿とは?時短の方法やメリット・デメリットを紹介
*本ページはプロモーションが含まれています
Warning: Undefined variable $nlink in /home/xs962801/nefs.jp/public_html/wp-content/themes/nefs_002/functions.php on line 219
Warning: Undefined variable $nlink in /home/xs962801/nefs.jp/public_html/wp-content/themes/nefs_002/functions.php on line 219
Warning: Undefined variable $nlink in /home/xs962801/nefs.jp/public_html/wp-content/themes/nefs_002/functions.php on line 219
Warning: Undefined variable $nlink in /home/xs962801/nefs.jp/public_html/wp-content/themes/nefs_002/functions.php on line 219
Warning: Undefined variable $nlink in /home/xs962801/nefs.jp/public_html/wp-content/themes/nefs_002/functions.php on line 219
「CMS入稿」は、Webライターの業務を広げられる新たな仕事であることに加えて、ディレクターおよび編集者がどうしても乗り越えなければならない「作業」の一つです。
CMSはWebサイトやオウンドメディアなどを運営する際には、必ず導入されているシステム。画像の入れ込みや装飾といった見栄えに関するものまで手をつける必要がありますから、月間の作成数が増えるほどその工数も増大します。
そこで本記事では、CMSの入稿で知っておきたい基礎知識からその方法まで解説します。また、工数を減らすための工夫や具体的な対策にも触れますので、ぜひ最後までご一読ください。
ポチッとHTMLは、GoogleドキュメントのテキストをHTMLへ変換できます。
- Googleドキュメントの書式を読み取りHTML化
- タグやクラスを自由に指定できる
- 買い切りのツールで継続費用はなし
サクッとHTML化して入稿の時間を短縮する際には、ぜひご活用ください。
目次-気になる内容だけ読む-
CMSへの入稿とは

CMSへの入稿とは、主にWordPressやStudioなどのコンテンツ管理システムに「SEOコンテンツ(いわゆる記事・原稿)」を入力することです。
CMSは、コンテンツマネジメントシステム(Contents Management System)の略語で、Webサイトを手軽に構築できるシステムとして幅広く使われています。
- WordPress
- Studio
- Contentful(ヘッドレスCMS)
- オリジナルCMS など
あくまで例であり、主にWordPressで構築されるケースがほとんどです。ただ、コンテンツを公開するためにはCMSへ入稿する必要があり、「もはや必須スキル」ともいえます。
WordPress(ワードプレス)入稿とは
WordPress(ワードプレス)入稿とは、CMS入稿と同様にWordPressへSEOコンテンツ(いわゆる記事・原稿)を登録することです。CMS入稿を依頼される場合の多くが、ワードプレス入稿を指します。
WordPressはシェア率が高く、日本で運営されるメディアの多くに利用されていることで、こうした言葉を使った募集が生まれたと考えられます。
CMS入稿とほぼ同義(対象が明確なだけ)ですので、必要とされる知識もほぼ同じです。
CMSへの入稿が求められる理由

CMSへの入稿が求められる代表的な理由は、以下のとおりです。
- 入稿の工数を削減できる
- コンテンツの最適化に注力できる
- WordPressが主流で作業化に陥りやすい
入稿の工数を削減できる
CMSへの入稿は、装飾反映や画像差し込みなどによって一定の工数がかかりますから、外部への依頼による削減効果が求められる一つの理由です。
サイトのコンセプトによっては画像サイズが異なりますし、マーカーの色はclassの細かい設定が必要なこともあるでしょう。また、独自のコンテンツを決まった箇所に入れるといったオリジナル要素も増えることが考えられます。
単純に入稿といっても、1本で30〜1時間ほどかかっていると、1日の限界数は確認を含めて5〜7本程度です。定期的に済ませていれば問題ないものの、まとめて入れなくてはならない状態に陥るとどうしようもありません。
CMS入稿で想定されるこうした時間を削減し、円滑に公開できる状態を作るためにも、対応できる人材が求められるわけです。
コンテンツの最適化に注力できる
CMSへの入稿を外部リソース等で補えると、コンテンツの最適化に注力できることも要因となります。入稿に使っていた時間の分だけ、校正・校閲をしっかりと入れたり、リライトをしたりすると品質を高められるためです。
素早い作成を求められる一方で、やはりコンテンツの質も重要視される傾向にあるのが実情です。ディレクターや編集者はこの時間を確保するため、ツールを使った時短に取り組むことがあります。
コンテンツを最適化するためには、作業となりやすいCMS入稿にかかる時間をどれだけ圧縮できるかもリソースを確保するために考えたい事柄となるでしょう。
WordPressが主流で作業化に陥りやすい
CMSにも種類がありますが、多くの場合は構築が簡単で素早く運営できるWordPressが主流です。入稿のルールもある程度までは決められているため、作業化に陥りやすい特徴もあります。
こうした側面から、編集者にとっては後回しになりやすい作業ですし、Webライターにとっては納品後のことなのであまり関与されないことから『課題』として残りやすくなる傾向にありました。
CMS入稿が求められるのは、この課題を解決するための方法を模索しているからというのも一つの理由でしょう。

CMSへの入稿ライターとして活動の幅が広がる

CMSの入稿に対応できると、「入稿ライター」として活動の幅を広げられて、記事作成の単価に加えてプラスアルファの付加価値を添えられます。
これにより、編集者は原稿の受け取りや入稿の手間を省け、Webライターは追加で報酬を受け取れる(運営によりけり)というお互いに良好な関係を築き上げられます。
CMS入稿を検討した際には、WordPressが扱えるようになっておくと付加価値を高められるでしょう。編集者である場合には、依頼できるようにフォーマット化(マニュアル化)しておくことをおすすめします。
ただし活動の幅が広がるといっても、「セキュリティの確保」や「信頼性」については、お互いに留意する必要があるほか、トラブルがあった際の取り決めまでしておくほうが無難です。
CMSの入稿へ対応するメリット

CMSの入稿へ対応するメリットは、以下のとおりです。
| Webライター | ディレクター (編集者) |
|---|---|
| 付加価値となる 売り上げが増える 見せ方を考えられる |
作業を時短できる 別のことに注力できる 別業務に対応できる |
ディレクターおよび編集者は時短できますし、Webライターは付加価値として費用を受け取れます。コンテンツの作成はどれだけ質にコミットできるかによっても、上位表示できるかが変わることもあります。
リソースを確保し、適切なコンテンツを配信する時間を作ることを考えると、双方にメリットのある取り組みとなるでしょう。
CMSの入稿で知っておきたいデメリット

CMSの入稿で知っておきたいデメリットは、以下が挙げられます。
- セキュリティリスクがある:ID・パスワード・KWの漏えい
- 改ざんリスクがある:既存記事の改変など
- 何度も修正することがある:タグの不備や調整など
- 慣れるまで時間がかかる:工数の肥大化など
- 納品が遅れることもある:担当者が飛ぶ・遅れるなど
Webライターおよびディレクター(編集者)は、このデメリットをうまく解決しながら依頼する必要があります。例えば、WordPressなら専用のアカウントを作って権限を付与する、書類にて取り決めを実施して然るべき対応をとるなどが挙げられます。
また、慣れるまでに時間がかかったり、納品が遅れたりするリスクを回避するためにもマネジメントは必須条件です。
ポチッとHTMLは、GoogleドキュメントのテキストをHTMLへ変換できます。貼り付けるだけの状態まで仕上げて貰えば、あとはコピー&ペーストで済ませるといったことも可能です。
- Googleドキュメントの書式を読み取りHTML化
- タグやクラスを自由に指定できる
- 買い切りのツールで継続費用はなし
サクッとHTML化して入稿の時間を短縮する際には、ぜひご活用ください。
CMS入稿に対応するなら学ぶべきスキル

CMS入稿に対応する際には、学ぶべきスキルとして以下の3つが挙げられます。
- CMSの扱い方
- HTMLの基礎知識
- 2種類のエディター
CMSの扱い方を覚える
CMSの種類は豊富ですが、よく使われるものは扱い方を覚えておくことが大切です。中でも、必ず触れておきたい必須スキルとして「WordPress」が挙げられます。
個人でも無料で使用できますし、自ら情報を発信するブログ(媒体)としても利用できます。また、サイトの作り方を学ぶ一環としても最適ですから、試してみる価値はあるでしょう。

HTMLの基礎知識をつけておく
WordPressの扱い方に加えて、HTMLの基礎知識をつけておくことも大切です。中でも覚えておきたいHTMLを、箇条書きでまとめておきますね。
/*h1〜h6タグ*/
<h2>見出し</h2>
<h3>見出し</h3>
<h4>見出し</h4>
<h5>見出し</h5>
<h6>見出し</h6>
/*テキストタグ*/
<p>テキスト</p>
<span>テキスト</span>
/*太字タグ*/
<b>テキスト</b>
<strong>テキスト</strong>
/*underline(下線)タグ*/
<u>テキスト</u>
/*aタグ(リンク)*/
<a href="URL" target="_blank">テキスト</a>
/*リストタグ(番号)*/
<ol>
<li>テキスト</li>
<li>テキスト</li>
<li>テキスト</li>
</ol>
/*リストタグ(番号なし)*/
<ul>
<li>テキスト</li>
<li>テキスト</li>
<li>テキスト</li>
</ul>
/*imgタグ(画像)*/
<img src="test.jpg" alt="test" />
/*table / tr / th(ヘッダー) / tdタグ(テーブル)*/
<table>
<tr>
<th>test</th>
<td>test</td>
</tr>
<tr>
<th>test</th>
<td>test</td>
</tr>
</table>基本的には、ブロック・クラシックエディターに用意されたボタンを押すだけで入力できますので、指定されたコード以外を直接打ち込むことはありません。ただ、構造として知っておくと、ミスを見つけられたり、より細かく対応できたりするので便利です。
筆者の場合は、必要に応じてショートカットキーで入力してしまいます。例えば、リンクをつけるときにはCtrl+K(⌘+K)といったような形です。
HTMLとは、ハイパーテキスト・マークアップ・ランゲージ(Hyper Text Markup Language)のことで、Webページを表示するために使われる言語を指します。
2種類のエディターを覚えておく
WordPressには、ブロックエディターとクラシックエディターの2種類が存在します。
コピー&ペーストで簡単に貼り付けられ、直感的に操作できるブロックエディターが主流となっていますが、現在でも動作が軽量でカスタマイズしやすいクラシックエディターを使っているケースをちらほら見かけます。
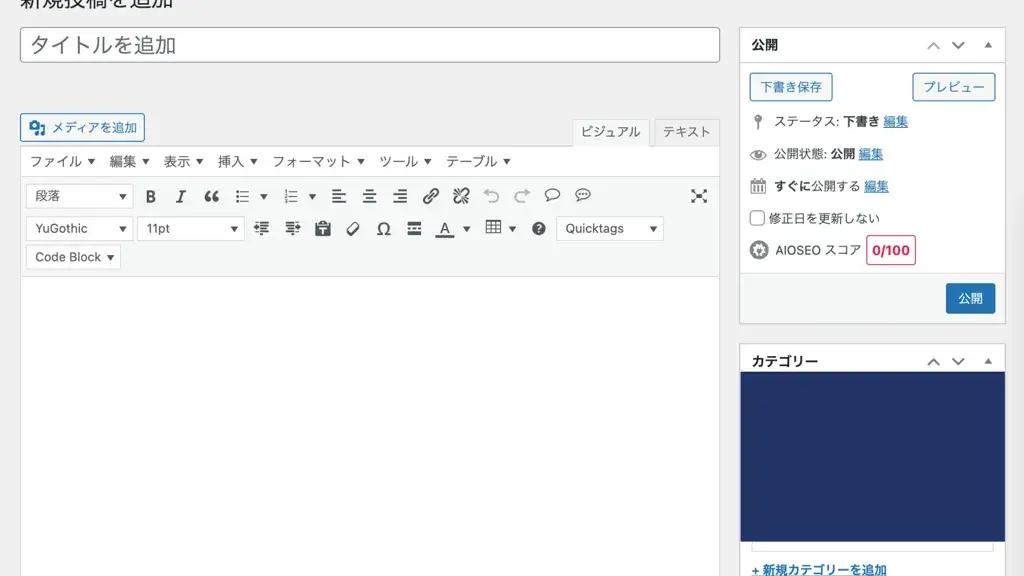
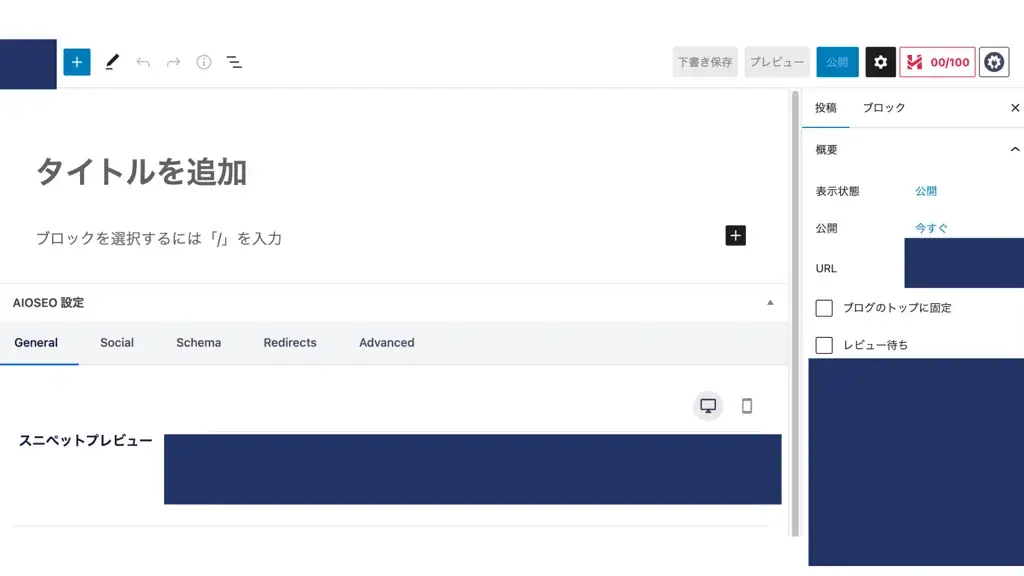
参考までに、ブロックエディターとクラシックエディターにおける見た目の違いを画像で公開しておきますね。
【クラシックエディター】

【ブロックエディター】

※見えるとメディアを特定される部分は加工で消してありますのでご了承ください
デフォルトではブロックエディターになっていることを考えると、以下の順番で覚えるのがおすすめです。
- ブロックエディター
- クラシックエディター
ちなみに、筆者個人的にはクラシックエディター派なので、すべて統一してしまっています。タグを入れたり、細かく調整したりするのが簡単ですし、何より軽いのが良いです。
【例】CMS(WordPress)への入稿方法

例として、CMS(WordPress)への基本的な入稿方法を紹介しておきます。
CMSにWordPressを用いた入稿は、主に以下の流れで進めましょう。
- WordPressのログイン画面へアクセスする
- ユーザー名・パスワードを入力する
- 指定された「投稿場所」にアクセスする
- 「新規追加」を選ぶ
- タイトルとディスクリプションを入力する
- 本文を入力する
- 「下書き保存」を選択して保存する
- 編集画面のURLを送付する
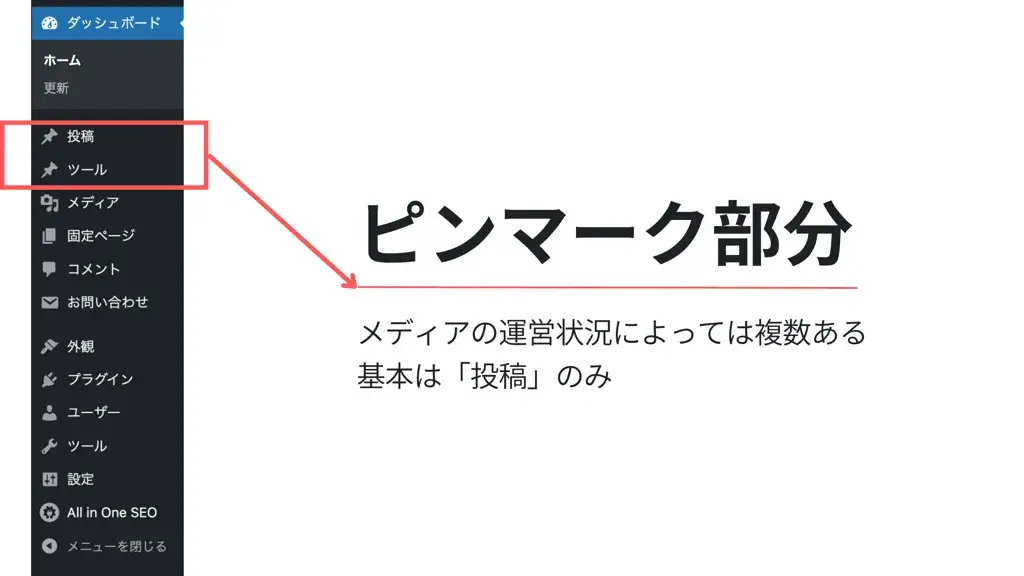
いくつか細くしておくと、指定された投稿場所というのは以下のタクソノミーが該当します(ピンマーク)。

いくつもディレクトリを用意して、コンテンツを管理するといった手法を使っているメディアがあるので、どこに入稿すべきかは聞いておくと良いでしょう。
メディアによって柔軟に変更する
タイトルとディスクリプションの設定方法も、WordPressの構築方法によって異なります。サイドバーに登録するのか、all-in-one-seoの概要欄に書くのか、文字数は何文字までなのかなど。
加えて、公開状態も「レビュー待ち」のステータスがあったり、公開してしまってよかったりするのでマニュアルの確認は忘れないようにしましょう。
この基本の流れをベースに、必要に合わせて各種設定を実施して納品します。また、本文に各種必要なカスタマイズ(いわゆる装飾)を実施することもあります。
CMS入稿の画像に要注意
CMS入稿を受ける・依頼する際には、画像の取り扱いに注意しておきます。著作権等のトラブルに発展することがありますし、軽量化できていなければサイトが重くなる一方だからです。
- 画像サイトは指定する
- 有料アカウントは共有する
- 画像は基本的に圧縮する
- フォーマットは統一する(.pngや.webpなど)
- サイズは一定水準を保つ(黄金比など)
- Altの設定方法を決めておく(設定する文言など)
少なくとも、上記に記載したルールを取り決めてから依頼することをおすすめします。また、画像サイトは無料でも使えますが、1日にダウンロードできる限界数があることから対応も難しくなるケースが多くあります。

CMSの入稿はツールで時短もあり

CMSの入稿は、その工数からどうしても業務を圧迫するものですから、ツールで時短する方法もおすすめです。例えば、定型的な以下の作業であれば十分にツールで対応できます。
- Hタグ等を付与する
- Classを定義する
- 太字・下線・マーカーをつける
- 目次を作成する など
手作業で対応していては、ヒューマンエラーによって発生する不備による表示エラー(表示崩れ)が起きる可能性も考えられます。ある程度までを自動化できれば、かかる時間を一定数までに短縮できるのがツールの強みです。
ただ、ネットを探しても入稿に使えそうなツールが部分的な変換しかなく、筆者も途方に暮れていました。そこで作ったのが「ポチッとHTML」です。
SEOコンテンツの制作でよく使われるGoogleドキュメントをベースに、スプレッドシートからアクセスして内容をHTML化できます。一定の書式さえ設定できれば、思い通りのクラスを付与したり、タグをつけたりできるのも利点です。
Webライター(入稿ライター)に装飾のタグ入れを依頼する前に、自動化できないか検討してみてください。
CMSへの入稿は付加価値の向上にピッタリ
CMS入稿とは、主にWordPressやStudioなどのコンテンツ管理システムに「SEOコンテンツ(いわゆる記事・原稿)」を入力することです。
ワードプレス入稿とも呼ばれ、以下のメリット・デメリットはあるものの、対応できると取引の手間を省いて時短できます。
ぜひ本記事を参考に、CMS入稿へ挑戦してみてください。
特殊なCMSも含めて入稿のみのご依頼にも対応中ですので、ご依頼の際にはお問い合わせからご連絡ください。
- WordPress
- Studio
- Contentful
- オリジナルCMSなど






